小程序之app.json
本文最后更新于:July 18, 2018 pm
app.json文件用来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 和debug模式五方面的配置。
下面我们通过一个Demo来对其进行深入的了解。
1、Demo
先看一下微信官方给出的一些说明。
| 属性 | 类型 | 必填 | 描述 |
|---|---|---|---|
| pages | String Array | 是 | 设置页面路径 |
| window | Object | 否 | 设置默认页面的窗口表现 |
| tabBar | Object | 否 | 设置底部 tab 的表现 |
| networkTimeout | Object | 否 | 设置网络超时时间 |
| debug | Boolean | 否 | 设置是否开启 debug 模式 |
再来看一段包含了上述五个部分的代码。
{
"pages": [
"pages/index/index",
"pages/logs/logs",
"pages/mine/mine",
"pages/resume/resume",
"pages/share/share"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "SchoolHunting",
"navigationBarTextStyle": "black"
},
"tabBar": {
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "images/tabBar/index.png",
"selectedIconPath": "images/tabBar/index_sel.png"
},
{
"pagePath":"pages/share/share",
"text": "分享",
"iconPath": "images/tabBar/share.png",
"selectedIconPath": "images/tabBar/share_sel.png"
},
{
"pagePath":"pages/resume/resume",
"text": "简历",
"iconPath": "images/tabBar/resume.png",
"selectedIconPath": "images/tabBar/resume_sel.png"
},
{
"pagePath": "pages/mine/mine",
"text": "我的",
"iconPath": "images/tabBar/mine.png",
"selectedIconPath": "images/tabBar/mine.png"
}
]
},
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"debug": true
}
2、pages:页面文件的路径
接受一个数组,每一项都是字符串,来指定小程序由哪些页面组成。
每一项代表对应页面的【路径+文件名】信息,数组的第一项代表小程序的初始页面。
小程序中新增/减少页面,都需要对 pages 数组进行修改,在IDE的文件目录新建pages的时候IDE会提醒是否自动更新app.json中的pages字段。
文件名不需要写文件后缀,因为框架会自动去寻找路径下 .json, .js, .wxml, .wxss 四个文件进行整合。
3、window:窗口表现
主要会用到的是navigationBarTitleText这个变量,变量设置的是小程序界面上方显示的名称,一般设置成小程序的名称,其余变量是对其的样式设置。可以点击这里查看官方的详细说明。
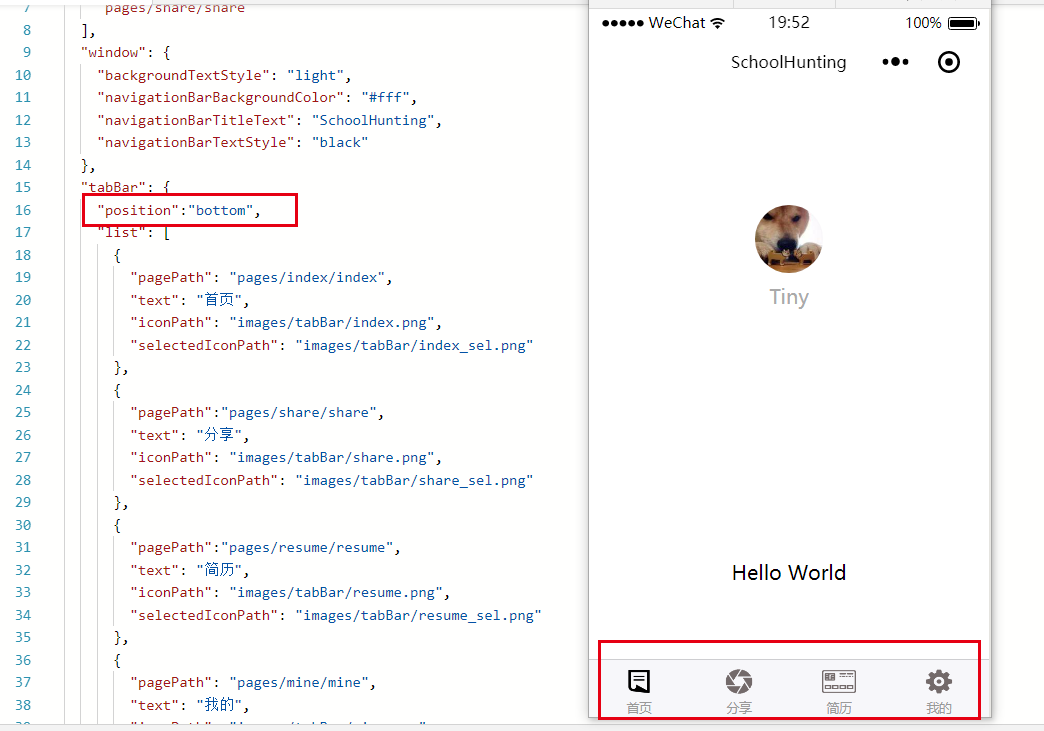
4、tabBar:设置多bar
tabBar字段主要是设置小程序的Bar,最少为两个,最多为五个。
position变量可以设置Bar的位置是在下面(bottom)还是在上方(top),需要额外注意的是,当设置为上方(top)时,不会显示图标Icon。
list作为数组,其中的变量pagePath和text设置bar对应的页面路径和名称,iconPath和selectediconPath是未选中状态和选中状态的两个图标的路径,不设置则无,只设置其中一个则另一个也相同,建议要设置两个且最好用相同图标不同颜色(黑灰或黑彩)来进行区分。
这里给出两张对比图。


5、networkTimeout:设置网络超时时间
主要是四个网络请求的超时设置(request、connectSocket、uploadFile和downloadFile),单位是毫秒(ms),一秒等于一千毫秒,默认的时间是60000ms即一分钟。
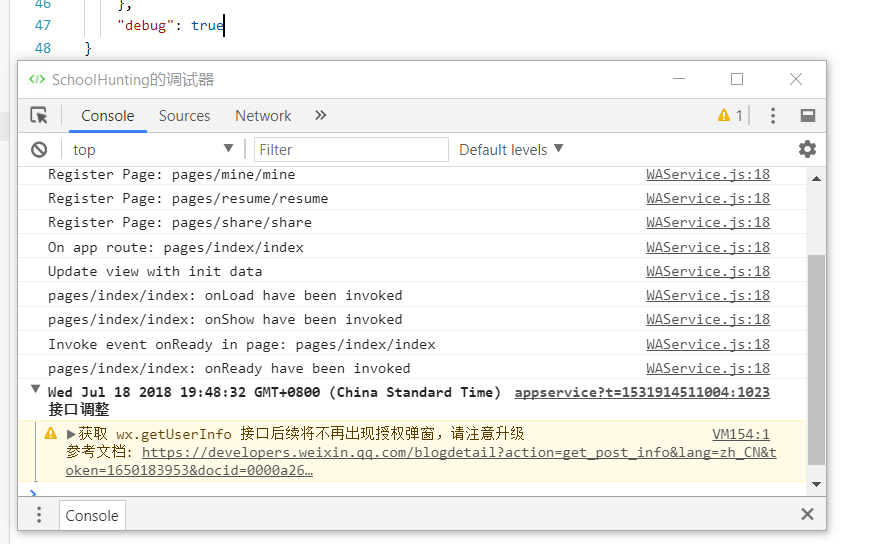
6、debug:debug模式
这个比较简单,debug这个变量本身是个布尔型,默认值也是true(开启状态)。
debug模式开启之后,在开发者工具的控制台面板,调试信息以 info 的形式给出,其信息有Page的注册,页面路由,数据更新,事件触发 。 可以帮助开发者快速定位一些常见的问题。
这里同样给出两张对比图。